HTML -
LISTAS -
ENLACES
HTML son las siglas de HyperText Markup Language, que puede traducirse como lenguaje de marcas o marcado de hipertexto.
Etiquetas más importantes de HTML
HTML son las siglas de HyperText Markup Language, que puede traducirse como lenguaje de marcas o marcado de hipertexto.
Etiquetas más importantes de HTML
html - Raiz del documento
head - Colección de metadatos (scripts, hojas de estilo)
meta - Metadatos que no pueden ser definidos por otro elemento html
title - Define el título del documento que se mostrará en la barra de título
link - Usada para enlazar JavaScript y CSS externos
style - Etiqueta de estilo usada para escribir CSS en línea
script -Define un escript interno o externo (JavaScript)
body - Contenido principal de un documento html
p - Parte que debe mostrarse como un párrafo
a - Representa un hiperenlace, enlazando a otro recurso
strong - Representa un texto especialmente importante
em - Texto enfatizado, como un acento de intensidad
img - Representa una imagen
form - Formulario, controles que pueden ser enviados a un servidor
input - Campo de datos escrito que permite al usuario editar los datos
select - Control que permite al usuario editar los datos
textarea - Control de edición de texto multi-línea
table - Datos con más de una dimensión
tr - Una fila de celdas de una tabla
th - Una celda de encabezado de una tabla
td - Una celda de datos de una tabla
blockquote - Contenido citado desde otra fuente
hr -Quiebre temático entre párrafos de una sección o artículo
ul -Lista de artículos sin orden
ol -Lista ordenada de artículos
li - Artículo de una lista ordenada
div - Contenedor genérico sin ningún significado especial
span - Representa texto sin un significado específico. Este debe ser usado cuando ningún otro elemento semántico le confiere un significado adecuado en cuyo caso, provendrá de atributos globales como class, lang o dir.
HTML se emplea únicamente para definir la estructura y el contenido o información de una página web. La presentación visual no se define con HTML, sino con CSS (Cascading Style Sheets)
Etiquetas esenciales para crear una página web:
<html>: ..............etiqueta principal (raíz)
<head>: ..............cabecera, metadatos
<title>: ................título de la página
<body>: ..............cuerpo, contenido visible
<h1>, ..., <h6>: ...encabezados o títulos
<p>: ........................párrafos de texto
<strong>: .........texto destacado
<em>: ..................texto enfatizado
Etiquetas siempre cerradas.
Documentos bien formados.
Etiquetas en minúsculas.
Valores de los atributos siempre entre comillas.
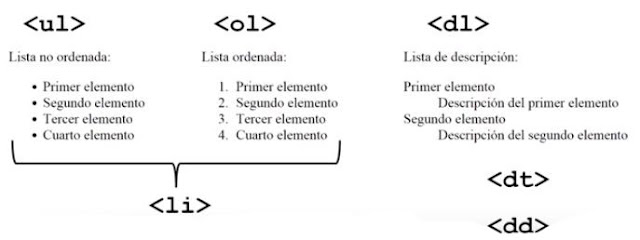
Listas
Diferentes tipos de listas que existen en HTML (ul, ol, dl) y la creación de listas anidadas
El estilo de una lista se puede cambiar, puede ser un circulo relleno, el contorno de un circulo o un rectangulo.
Antiguamente existía el atributo <ul type="square"> pero ha quedado obsoleto, en su lugar se debe de usar CSS
En HTML4/5 existe el atributo - star - que permite indicar el valor inicial en el que debe comenzar la lista, y el atributo - type - que permite indicar el tipo de numeración, por ejemplo letras o numeros romanos.
En HTML5 se ha incluido el atributo booleano - reverse - que permite indicar que la numeración debe ser descendente.
<dl>
- dl = description list
- Se emplea para definir una lista de términos con cero o más descripciones por cada término
- Cada término de la lista se define con <dt>
- Cada descripción de un término se define con <dd>
- Los elementos no se indican con símbolos, números o letras, sino con un aumento del margen izquierdo

Listas anidadas
- Una lista dentro de otra lista
- Sublista
Enlaces
El hipertexto permite crear, agregar, enlazar y compartir información con una estructura no secuencial que proviene de diversas fuentes por medio de enlaces. Los enlaces también se conocen como hipervínculos, vínculos o ligas (en Sudamérica). Y en inglés se emplean los términos hyperlink y link.
El hipertexto está compuesto por:
Los nodos son las partes del hipertexto que contienen información accesible para el usuario.
Los enlaces son las uniones o vínculos que se establecen entre nodos y facilitan la lectura secuencial o no secuencial por los nodos del documento.
Los anclaje son los puntos de activación de los enlaces.
La etiqueta que se utiliza en HTML para definir un hiperenlace es <a>enlace</a>
Etiquetas siempre cerradas.
Documentos bien formados.
Etiquetas en minúsculas.
Valores de los atributos siempre entre comillas.
Listas
Diferentes tipos de listas que existen en HTML (ul, ol, dl) y la creación de listas anidadas
El estilo de una lista se puede cambiar, puede ser un circulo relleno, el contorno de un circulo o un rectangulo.
Antiguamente existía el atributo <ul type="square"> pero ha quedado obsoleto, en su lugar se debe de usar CSS
En HTML4/5 existe el atributo - star - que permite indicar el valor inicial en el que debe comenzar la lista, y el atributo - type - que permite indicar el tipo de numeración, por ejemplo letras o numeros romanos.
En HTML5 se ha incluido el atributo booleano - reverse - que permite indicar que la numeración debe ser descendente.
<dl>
- dl = description list
- Se emplea para definir una lista de términos con cero o más descripciones por cada término
- Cada término de la lista se define con <dt>
- Cada descripción de un término se define con <dd>
- Los elementos no se indican con símbolos, números o letras, sino con un aumento del margen izquierdo

Listas anidadas
- Una lista dentro de otra lista
- Sublista
El hipertexto permite crear, agregar, enlazar y compartir información con una estructura no secuencial que proviene de diversas fuentes por medio de enlaces. Los enlaces también se conocen como hipervínculos, vínculos o ligas (en Sudamérica). Y en inglés se emplean los términos hyperlink y link.
El hipertexto está compuesto por:
- Nodos o secciones
- Enlaces, hiperenlaces o hipervinculos
- Anclajes
Los nodos son las partes del hipertexto que contienen información accesible para el usuario.
Los enlaces son las uniones o vínculos que se establecen entre nodos y facilitan la lectura secuencial o no secuencial por los nodos del documento.
Los anclaje son los puntos de activación de los enlaces.
La etiqueta que se utiliza en HTML para definir un hiperenlace es <a>enlace</a>

















No hay comentarios:
Publicar un comentario